Here is how to add a Blog to your course site in Blackboard:
Step 1 - Choose a content area
First toggle Edit Mode at the upper right of your course to "on"
Click a content area in your course menu on the left in which you would like the Wiki to appear (you could choose "Course Material" or "Documents" for example).
Step 2 - Add the Blog
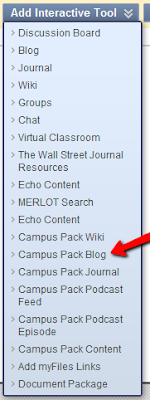
Use the "Add Interactive Tool" button and click on "Campus Pack Blog":

Choose "new" Blog and click the Submit button.
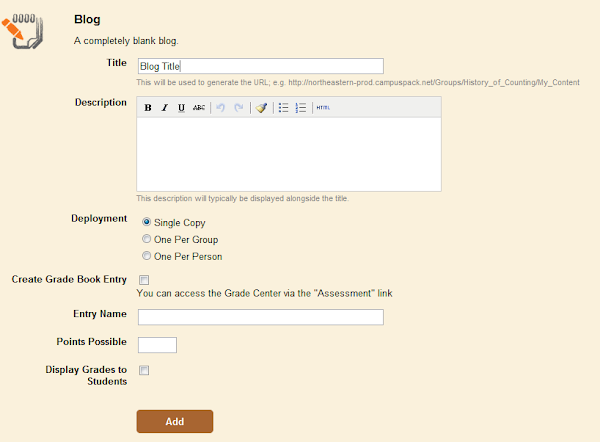
Give your Blog a title and choose grading options:

Step 3 - Add an Entry to the Blog
Use the "Add New Entry" button to add the first entry to the Blog. Use the "Permissions" settings at the top to decide which of your students or groups will have access to the Blog to make entries and view it.
Step 4 - How students can access the Blog
The Blog will appear in your course under the section you chose in step 1. To view or add entries to the Blog, students click the View link
If they have permission, students can add entries to the Blog by clicking "Add New Entry" on the right side of the page.
That's all there is to it. Your Blog is now ready to use.



5 comments:
Is this function not available in all versions of Blackboard? I've seen these instructions in several places, but blog is not an option on my Tool Availability list...
Hi Elizabeth. Thanks for your comment. We are running version 7.3 of the Blackboard Learning System, but our Blog functionality is provided by a 3rd party product (Building Block) called JournalLX by Learning Objects (learningobjects.com).
I have a question about t blogging in BB and can't seem to find the answer anywhere. Any chance you can help?
I use blogger for an essay writing course but my school has now upgraded to BB 9.1 and I want to try to use BB blogs for ease of access, but....
One of the things I like best about blogger is the jump break. I ask students to put a 'read more' button after their intro to get them to focus on snagging a reader's interest and making people want to click 'read more.'
However, I can't figure out how to add such a break in the BB blogs. There doesn't seem to be a tool for it and I can't find any tips on this anywhere. I see that Blackboard has its own blogs which feature a 'continue reading' button, but can't find anything about how to do it. I would love it if you could point me in the right direction.
If it can't be done I may have to stick with blogger.
@Dave van Ginhoven,
Thanks for your question, Dave. As of today we don't see an easy way to implement a "read more" button to hide text and then reveal it.
We did some experimentation in Blackboard with the tag (a way to collapse a paragraph of text and then toggle its display). However, the Text Box Editor in Blackboard seems to strip this tag from HTML input on submit.
We have a question into Blackboard about how to prevent the removal of this tag, since it seems like the perfect solution to what you are trying to do. Here's more info about it for your general interest: http://goo.gl/aUbvO
When we have followup from Blackboard on the issue we will post the answer here.
@Dave van Ginhoven
Dave, we have a possible solution for adding a "more information" type of button to your blog post.
Click here to view a video describing a possible solution
The video has audio so make sure you turn on your computer speakers. We hope this tip is helpful.
Post a Comment